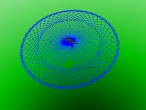
Fibonacci sequence
Fibonacci sequences on top of each other. I hope you like the mathematics, beauty and customisation of this design.
I did this as a way for me to get used to IF, but as always I add some sort of cutomisation. you can change the number of sequences and how far away they are from each other.
A fibonacci sequence goes: 1, 1, 2(1+1), 3(1+2), 5(2+3), 8(3+5), 13(5+8), 21(8+13) ...
The code and the world are below, please feel free to use it:
please coment to tell me whats good or bad or if you have any ideas![]()
![]()
![]()
- mathskid's blog
- Login or register to post comments
- 9360 reads


























Comments
Thumb up
This is cool,
But when I try your codes, I get something different like the image below. Do you know why?
sorry
sorry i'll edit that, i changed some of the variables in the code.