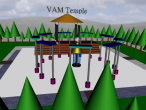
A paper dragon

The dragon curve is a fractal which is defined by replacing a segment of the curve with a (smaller) version of itself.
For better rendering performance, open scene in new window by clicking here.
This principle is employed by the Snowflake or Ferns fractals as well in similar ways which all have different outcomes.
I developed the logo description of the curve based on the Andy's snowflake example and this logo code: http://logo.twentygototen.org/_N9lplsW
For a more 3d effect lines were replaced by facets and some twisting was introduced. A specifc recursion depth leads to color changes which makes the fractal nature of the curve more obvious.
Why paper dragon ? The fractal is a result of folding paper repeatedly. In fact, as a next step I would like to add an animation showing how the dragin can fold itself into a flat, small square,
Here is the logo code:
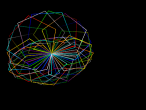
Update: folding animation
Not quite what I had in mind but thought provoking nonetheless.
I used nested transforms attached with routes to orientatoininterpolators. Here is the logo:
- aplesch's blog
- Login or register to post comments
- 14573 reads





































Comments
3D dragon, Yah..
I guess this dragon may take a while to run in VRMath2... can't wait to try the Logo program.
Files (Logo, x3d etc.) can be inserted using the Insert File icon next to the Image (in editor when writing blog).
To show Logo codes in blog, they need to be pasted in as plain text, then selected those logo codes and clikc on the Format as Logo Code icon.
Not friendly I know..
recursion level
12 takes about 11s on my laptop, Have fun playing with it. It should be possible to add an additional grouping transform at each recursion level and animate it to rotate its dragon level by 90 degrees clockwise around the z axis,
animate
Each pair of PD and PU will create an object (indexedlineset or indexedfaceset or pointset). From this current program, I found in the Object Tree window, there are a total of 2048 objects (could be the 12 iteration, 2^(12-1) ).
I did implemented some extensions in my Logo language to have transform node as grouping node, but I did not document well. They could be found in the Logo guide/reference page at https://vrmath2.net/content/logo-guidereference or in the VRMath2 Editor, from the Help menu -> Logo Guide.
Command: TRANSFORM will create an empty transform node. Once it is created, its object id can be obtained from OBJECT command. Using command SETPARENT OBJECT will make subsequent objects children of the TRANSFORM object. SETPARENT "root will make subsequent objects under root transform. I will also record some parent transform id in variables for later use.
To animate certain group of geometry nodes, a parent transform is useful. But in the recursive dragon, it may not be easy to make groups. One possible point could be at line 20 where you change the color of the dragon. A transform parent node may be added there.
Then to animate, there are some easy commands I implemented. SPIN should be able to achieve what you described. See https://vrmath2.net/content/animation-made-easy and/or https://vrmath2.net/content/helium-atom for example.
optimization
I found that it is possible to use the jump forward command to avoid creating all the transforms. The scene now is almost 1/10th of the size but for some reason it takes now much longer to create it. For the animation I would have to add back transforms with the setparent method, perhaps only above a certain recursion level (3).
update DOM
JF (JUMPFORWARD) or the jump series commands are designed to insert -1 in the coordinate index so new lines or faces can separate from other lines or faces in the same object (indexedlineset or indexedfaceset). In doing so, the 2048 objects (transform+indexedfaceset) are reduced to just 1 object. Therefore, the size of x3d is reduced from 1.7MB to 392.2KB.
The reason that it is very slow (2-3 minutes) is because every new coordinate added, the DOM will be updated. It is a heavy job to update big DOM data (so many coordinates and index). I have two possible solutions to change my programming so it only update DOM when the logo program is completed..
Another solution will be to break it down to smaller transforms as you planned for recursion level 3. That way, both size and time can be reduced and animation can be made later..
size
Somehow I thought I saw the new x3d was 180kb when I saved it.
Are there situations where you would want to update the DOM while the x3d is generated ?
I am not worried about it the time it takes to produce the scene as long as the end result is manageable.
I was experimenting with transform and setparent and noticed that the inserted transform has prepolutated center and orientation fields. The center field seems to correspond with the current position of the turtle but the I could not make sense of the rotation values. What are they ?
setparent will put all subsequent objects as children of the current transform. How do I end the current transform, and go back up one level ? PenUp ?
update DOM and setparent
The reason for updating DOM after each movement is hoping to reflect immediately on the 3D canvas. I was trying to implement step by step movement (such as wait 100 milisecond) but javascript is lacking multithread capability so I did not get it to work. There is probably no reason to update DOM in every step now, and even no need to move the turtle along with every movement. If for performance, I should just update DOM and reflect the turtle's position and orientation at the completion of the logo program....
SETPARENT "root will return the parent to root level. You are right that the center field for the transform will be the current position of the turtle. This is designed so the animation (rotation) can be better accommodated. The center field of the transform is the rotation center.
You can play around with the following scenario:
After that, you can select either obj_0 from the Object Tree window. Once selected, you can go to the TE (Transform Editor) in Property Inspector window to change the center field and see how it changes the rotation. You may also change the obj_1 translation to see other effect.
rotation
Thanks. For nested transforms, in my case the rotation field had values like 0.5434 0.234 0.786 2.05 which did not seem to be related to turtle orientation. I had to
Animated dragon
This is so cool... I wonder if you have used Logo before, or are you just able to master a language so quick...
I wonder if you have used Logo before, or are you just able to master a language so quick...
Hmm.. I guess not, or you would probably use REPEAT command for line 8-11 as below:
I hope VRMath2 can be useful to your work as well. So someday you may come back to use logo to create some geospatial visualisations.
Your animated dragon does demonstrate some usefulness of logo programming in creating nested transforms and applying routes.... which is something even professional authoring tools cannot do.
BTW, the animated dragon only takes 431 milliseconds to create in my MBP. :-)
geospatial
Well, Logo is supposed to be easy to use. And I remember I did the dragon curve as a teenager with lisp on an Atari home computer in a slightly different way but I cannot remember exactly how. Maybe thinking about the second leg of the dragon not as alternating in the sense of rotation but as an identical dragon with start and end point swapped. I may try that.
For the animation it is kind of necessary to know how x3d works which I do now. This and some trial and error :). While the result here is inspiring, I am not quite sure why it came out this way. The goal was to actually reproduce the paper folding procedure. So there should be only closing of angles during folding but I could not figure out for which transform groups a right rotation and for which a left rotation is required.
Yes, it would be difficult to produce the x3d with a regular 3d editor. Feel free to use this as an example of how to generate x3d programmatically, in a rather easy way.
The vrmath editor is very nice by itself to look at materials and other attributes, and to generate x3d. I admit, I started to think about how it could be reused without the logo component in order to edit x3d scenes.
Here is a feature request: In the Transform editor, allow editing of rotations by entering numbers, in addition to the nice widget.
There should be a way to do some geospatial logo, perhaps with the turtle using geographic coordinates. Think having planes fly across the Pacific, or ships sailing away. Turtles go on long distance migrations as well !