Hypercube - Tesseract

The Tesseract has awaken....
I am always fascinated by the visualisation of 4th dimension or even n-th dimension in our 3D space. The 4th dimension here is not about time, but the beauty of the abstract geometrical dimensions that exist in the mathematical world.
One of the most famous 4D cubes is perhaps the 4D Cube building in Paris. You may also study in more depth on Wikipedia, where you can find the mathematical n-dimensional hypercubes.
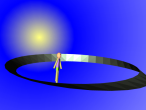
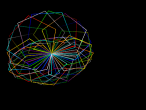
I tried in VRMath2 Editor to create a 4D cube. The result is not too bad. You can see below how the 4D cube was created from 0-D point to 1-D line, to 2-D square, to 3-D cube, then to 4-D Tesseract. I have also added a small sphere at the center of the hypercube. You can click on it to toggle the spin effect on and off.
Only if you are interested, you can download and try the Logo program here: hypercube.logo.
From doing this, the mathematical concepts about zero to n-dimension space can be explored. I have not yet to write teaching and learning ideas for this, but I think students will be interested in creating and programming, and at the same time learnt about 3D coordinate system and structure of cubes.
My purpose of doing this hypercube is to test the CoordinateInterpolator for animation. And in fact, I have identified a few bugs and new ideas that I need to implement in VRMath2 Editor. So stay tuned, I will be posting some new Logo programs after I refined some language issues.
You are welcome to leave a comment to tell what you think. ![]()
- Andy's blog
- Login or register to post comments
- 12726 reads